Данный гайд понадобится тем кто занимается, или хочет заняться, стримингом на Youtube. Мы хотим вывести чатик на экран так, что бы он особо не мешался зрителям и при этом сохранился в архиве записи. Что же нам для этого понадобиться?
1. OBS Studio, либо OBS Classic + CLR Browser Source Plugin
2. Ссылка на ваш чат
Настройка.
С первым пунктом думаю ни у кого не возникнет вопросов. Просто скачиваем и устанавливаем, как любую программу.
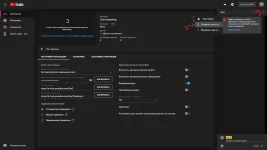
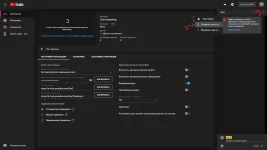
Для получения ссылки на ваш чат нам необходимо создать трансляцию. В боковой панели "Чат" жмякаем на три вертикальные точки. В открывшемся всплывающем окне выбираем "Открыть чат в новом окне".

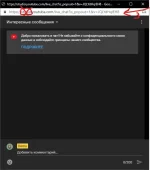
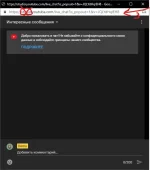
Из нового открывшегося окна в строке адреса удаляем

далее открываем OBS и в блоке "источники" создаём новую сцену Browser Source, либо CLR Browser (для OBS Classic). Называем на своё усмотрение, например я назвал её YTG_chat, и нажимаем ОК.

Откроется новое окно с настройками.
На этом наша настройка завершается. Далее вам только остается выставить это окошко в нужном для вас месте в общей сцене и наслаждаться на здоровье.
Для самых ленивых, или просто для тех кто только начал настраивать свою OBS Studio, могут скачать уже готовую от меня сцену просто импортировав её, предварительно распаковав архив.
Итог.

Мы получили довольно красивый чатик который исчезает через некоторое время и в то же время стабильный в работе, нежели тот же самый RutonyChat который периодически подвисает и съедает доп. ресурсы вашего пк.
P.S. Знатоки CSS могут меня в чём-то поправить если я допустил какие-то ошибки в коде, либо могут предложить свои варианты оформления
1. OBS Studio, либо OBS Classic + CLR Browser Source Plugin
2. Ссылка на ваш чат
Настройка.
С первым пунктом думаю ни у кого не возникнет вопросов. Просто скачиваем и устанавливаем, как любую программу.
Для получения ссылки на ваш чат нам необходимо создать трансляцию. В боковой панели "Чат" жмякаем на три вертикальные точки. В открывшемся всплывающем окне выбираем "Открыть чат в новом окне".

Из нового открывшегося окна в строке адреса удаляем
studio. и после этого полностью копируем ссылку.
далее открываем OBS и в блоке "источники" создаём новую сцену Browser Source, либо CLR Browser (для OBS Classic). Называем на своё усмотрение, например я назвал её YTG_chat, и нажимаем ОК.

Откроется новое окно с настройками.
- В поле URL вставляем ссылку которую копировали на наш чатик.
- Width (ширина) и Height (высота) настраиваем по своему вкусу, но стоит заметить что выставив слишком маленькие значения и потом растянуть сцену по экрану, то получим размытый чатик который будет плохо читабельным.
- Графу FPS выставляем такую же в которой вы стримите, если стримите в 30 fps, то выставляете 30, если в 60, то ставите 60.
- CSS вставляем вот этот текст предварительно опустошив эту графу:
CSS:
@import url("https://fonts.googleapis.com/css?family=Roboto");
:root {
--clr-bg: rgba(0,0,0,.50);
--clr-bg-own: rgba(255,214,0,0.40);
--clr-bg-mod: rgba(94,132,241,0.40);
--clr-bg-member: rgba(15,157,88,0.3);
--clr-box-shadow: rgba(255,255,255,0.1);
--clr-author-name: #56E8AB;
--clr-author-name-own: #ffd600;
--clr-author-name-mod: #5e84f1;
--clr-author-name-member: #0f9d58;
--clr-author-name-paid: #0f9d58;
--clr-message: #fff;
--yt-live-chat-sponsor-header-color: rgba(25,31,25,0.75) !important;
--yt-live-chat-sponsor-color: rgba(25,31,25,0.75) !important;
--yt-live-chat-sponsor-text-color: #fff;
--padding-message: 4px 2px;
--font-size-author: 16px;
--font-size-message: 16px;
}
body {
background-color: rgba(0, 0, 0, 0);
margin: 0px auto;
overflow: hidden;
}
/* Настройка маски прозрачности */
yt-live-chat-renderer {
background-color: transparent !important;
-webkit-mask-image: -webkit-gradient(linear,left 10%,left top,from(rgba(0,0,0,1)),to(rgba(0,0,0,0)));
-webkit-mask-image: -webkit-gradient(linear,left 20%,left top,from(rgba(0,0,0,1)),to(rgba(0,0,0,0)));
}
/* Настройка разделения текстового блока между собой */
yt-live-chat-text-message-renderer {
margin: 4px;
padding: var(--padding-message) !important;
border-radius: 3px;
font-family: "Roboto";
text-shadow: 0 0 1px #666,1px 1px 0 rgba(0, 0, 0, .55);
}
/* Аватарки. */
yt-live-chat-text-message-renderer #author-photo,
yt-live-chat-paid-message-renderer #author-photo,
yt-live-chat-legacy-paid-message-renderer #author-photo {
width: calc(var(--font-size-author) + 2px) !important;
height: calc(var(--font-size-author) + 2px) !important;
border-radius: 50% !important;
margin: 1px 6px 0 2px !important;
}
/* Timestamps. */
yt-live-chat-text-message-renderer #timestamp {
display: none;
color: #999999 !important;
font-family: "Roboto";
}
/* Настройки отображения никнеймов */
yt-live-chat-text-message-renderer #author-name {
color: var(--clr-author-name) !important;
font-weight: bold;
font-family: "Roboto";
font-size: var(--font-size-author) !important;
line-height: calc(var(--font-size-author) + 2px) !important;
}
yt-live-chat-text-message-renderer #author-name::after {
content: ":";
}
/* Настройка в одно строку показывать сообщения и ник или сообщения с новой стороки. Для одной строки удалить `display: block !important;`*/
yt-live-chat-text-message-renderer #message {
display: block !important;
}
/* Настройка вывода сообщений. */
yt-live-chat-text-message-renderer #message,
yt-live-chat-text-message-renderer #message * {
padding-top: 2px;
color: var(--clr-message) !important;
font-family: "Roboto";
font-size: var(--font-size-message) !important;
line-height: calc(var(--font-size-message) + 2px) !important;
}
yt-live-chat-text-message-renderer #message
.emoji.yt-live-chat-text-message-renderer {
width: calc(var(--font-size-message) + 2px) !important;
height: calc(var(--font-size-message) + 2px) !important;
vertical-align: middle !important;
}
/* Настройки Анимации и появления сообщений */
@-webkit-keyframes FadeOut {
0% { opacity: 0; transform: translateX(16px) scale(0.98, 1); }
100% { opacity: 1; transform: none;}
}
yt-live-chat-text-message-renderer,
yt-live-chat-legacy-paid-message-renderer {
-webkit-animation-name: FadeOut;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-duration: 0.5s;
-webkit-animation-fill-mode: both;
}
/* Настйрока фонов для ролей в чате*/
yt-live-chat-renderer {
background: var(--clr-bg);
background-color: transparent !important;
}
yt-live-chat-text-message-renderer,
yt-live-chat-text-message-renderer[is-highlighted] {
background: var(--clr-bg);
box-shadow: 0 0 6px var(--clr-box-shadow);
}
yt-live-chat-text-message-renderer[author-type="owner"],
yt-live-chat-text-message-renderer[author-type="owner"][is-highlighted] {
background-color: var(--clr-bg-own) !important;
box-shadow: 0 0 6px var(--clr-box-shadow);
}
yt-live-chat-text-message-renderer[author-type="moderator"],
yt-live-chat-text-message-renderer[author-type="moderator"][is-highlighted] {
background-color: var(--clr-bg-mod) !important;
box-shadow: 0 0 6px var(--clr-box-shadow);
}
yt-live-chat-text-message-renderer[author-type="member"],
yt-live-chat-text-message-renderer[author-type="member"][is-highlighted] {
background-color: var(--clr-bg-member) !important;
box-shadow: 0 0 6px var(--clr-box-shadow);
}
yt-live-chat-author-chip #author-name {
background-color: var(--clr-bg) !important;
background-color: transparent !important;
}
/* Badges. */
yt-live-chat-text-message-renderer #author-name[type="owner"],
yt-live-chat-text-message-renderer #author-name.owner,
yt-live-chat-text-message-renderer yt-live-chat-author-badge-renderer[type="owner"] {
color: var(--clr-author-name-own) !important;
}
yt-live-chat-text-message-renderer #author-name[type="moderator"],
yt-live-chat-text-message-renderer #author-name.moderator,
yt-live-chat-text-message-renderer yt-live-chat-author-badge-renderer[type="moderator"] {
color: var(--clr-author-name-mod) !important;
}
yt-live-chat-text-message-renderer #author-name[type="member"],
yt-live-chat-text-message-renderer #author-name.member,
yt-live-chat-text-message-renderer yt-live-chat-author-badge-renderer[type="member"] {
color: var(--clr-author-name-member) !important;
}
/*== Настройка вывода супер сообщений ==*/
/*Настройка спонсоров чата*/
yt-live-chat-membership-item-renderer[show-only-header]
#header.yt-live-chat-membership-item-renderer {
background-color: none !important;
}
#card.yt-live-chat-membership-item-renderer {
overflow: hidden;
font-size: var(--font-size-author) !important;
border-radius: 4px;
}
yt-live-chat-membership-item-renderer {
padding: 5px 10px;
}
#header-subtext.yt-live-chat-membership-item-renderer {
color: var(--clr-author-name-own) !important;
}
yt-live-chat-paid-message-renderer #header {
margin: 4px 0 !important;
}
yt-live-chat-paid-message-renderer #author-name,
yt-live-chat-paid-message-renderer #author-name *,
yt-live-chat-legacy-paid-message-renderer #event-text,
yt-live-chat-legacy-paid-message-renderer #event-text * {
color: var(--clr-message) !important;
font-size: var(--font-size-author) !important;
line-height: calc(var(--font-size-author) + 2px) !important;
font-family: "Roboto";
}
yt-live-chat-paid-message-renderer #purchase-amount,
yt-live-chat-paid-message-renderer #purchase-amount *,
yt-live-chat-legacy-paid-message-renderer #detail-text,
yt-live-chat-legacy-paid-message-renderer #detail-text * {
color: var(--clr-message) !important;
font-family: "Roboto";
}
yt-live-chat-paid-message-renderer #content,
yt-live-chat-paid-message-renderer #content * {
color: var(--clr-message) !important;
font-size: var(--font-size-message) !important;
line-height: calc(var(--font-size-message) + 2px) !important;
font-family: "Roboto";
}
yt-live-chat-paid-message-renderer {
margin: 4px 0 !important;
}
yt-live-chat-legacy-paid-message-renderer {
background-color: var(--yt-live-chat-sponsor-text-color) !important;
margin: 4px 0 !important;
}
yt-live-chat-text-message-renderer a,
yt-live-chat-legacy-paid-message-renderer a {
text-decoration: none !important;
}
yt-live-chat-text-message-renderer[is-deleted],
yt-live-chat-legacy-paid-message-renderer[is-deleted] {
display: none !important;
}
yt-live-chat-ticker-renderer {
background-color: transparent !important;
box-shadow: none !important;
}
yt-live-chat-ticker-renderer {
display: none !important;
}
yt-live-chat-ticker-paid-message-item-renderer,
yt-live-chat-ticker-paid-message-item-renderer *,
yt-live-chat-ticker-sponsor-item-renderer,
yt-live-chat-ticker-sponsor-item-renderer * {
color: var(--clr-message) !important;
font-family: "Roboto";
}
/* Отключение не нужного */
yt-live-chat-mode-change-message-renderer,
yt-live-chat-viewer-engagement-message-renderer,
yt-live-chat-restricted-participation-renderer,
#menu.yt-live-chat-text-message-renderer {
display: none !important;
}
::-webkit-scrollbar, yt-live-chat-header-renderer,
yt-live-chat-message-input-renderer,
yt-live-chat-author-badge-renderer[type='moderator'],
yt-live-chat-viewer-engagement-message-renderer {
display: none;
}
/* Hide scrollbar. */
yt-live-chat-item-list-renderer #items{
overflow: hidden !important;
}
yt-live-chat-item-list-renderer #item-scroller {
overflow: hidden !important;
}
/* Hide header and input. */
yt-live-chat-header-renderer,
yt-live-chat-message-input-renderer {
display: none !important;
}
/* Hide badges. */
yt-live-chat-text-message-renderer #author-badges {
/*display: none !important;*/
vertical-align: text-top !important;
}На этом наша настройка завершается. Далее вам только остается выставить это окошко в нужном для вас месте в общей сцене и наслаждаться на здоровье.
Для самых ленивых, или просто для тех кто только начал настраивать свою OBS Studio, могут скачать уже готовую от меня сцену просто импортировав её, предварительно распаковав архив.
Итог.
Мы получили довольно красивый чатик который исчезает через некоторое время и в то же время стабильный в работе, нежели тот же самый RutonyChat который периодически подвисает и съедает доп. ресурсы вашего пк.
P.S. Знатоки CSS могут меня в чём-то поправить если я допустил какие-то ошибки в коде, либо могут предложить свои варианты оформления

